검색결과 리스트
Web Design에 해당되는 글 6건
- 2006.05.11 [WAPD] mid-term project 발표 2
- 2006.04.20 [WAPD] 4월 20일 강의내용
- 2006.04.17 [WAPD] 중간고사 리포트: 개선 타겟 웹사이트
- 2006.04.06 [WPAD] 4월 6일 강의
- 2006.03.23 [WPAD] 3월 23일 강의 2
- 2006.03.09 [WPAD] 3월 9일 강의
웹 기획 및 디자인 과목의 중간 프로젝트 발표가 끝이났다.
노력한 덕분이였을까?.. 이번주 우승으로 금일봉까지 받았다.
모르겠다. 교수님에 따라 다르겠지만, 1등으로 돈을 받은 것은 좀 그랬다.
뭐 사정이 있으셔서 상품권을 못 샀다고 하셨으니까 그런 것이겠지만...
아무튼, 조원들과 공짜밥 먹으면서 격려하는 분위기 너무 좋았다.
기말때는 더 나은 모습 보여드려야 할텐데,
머리속에 구상이 안된다... 어쩌지.
좀 있음 CRM 수업과 발표가 있는데, 열심히 해야겠다.
오늘 이 분위기 계속 이어가자
 invalid-file
invalid-file
mid-term project
 invalid-file
invalid-file
폰트
 invalid-file
invalid-file
대본
www.portable-gallery.com
www.uguf.com
사용자가 디자인의 형태에 동조할 수 있도록!!
=========================================
커뮤니케이션 상황에서 사람들의 지각과 인지
1. 맥락(context) 또는 환경
- 사람들의 인식은 언제나 특정맥락 또는 환경내에서 이루어진다: 어떤 환경에서 사용될것인지를 고찰해야 함
- 디자인의 의사결정은 사물의 특정맥락내에서 상호작용하는 관계를 파악했을때만: 용도를 이해하라
2. 제공성(affordance): 사물의 형태가 그 자체로 용도를 나타냄(ex. 핸들, 가방손잡이)
- 사물이 지니는 실제적 또는 지각적 속성으롯 특정사물이 어떻게 사용되고 경험되어야 하는지를 제시하는 기본적인 정보
- 사물의 형태는 그 자체로 사용자가 원하는 작동의 기대치(의미)를 확인할 수 있도록 기본적인 정보를 제공해야 한다 > 심리학자 깁슨(J.J. Gibson)
3. 마음의 모델(mental model): 개인의 기호, 평가 등
- 사람들은 사물과 상호작용하기 위해서 사물에 대한 '마음의 모델'을 먼저 구축한다.
- 인지 심리학에서는 마음의 모델이 스키마(schema: 기대모델)라고 하는 인지구조에 의해 구성된다고 설명
- 스키마란 지각자로 하여금 어떤 유형의 정보를 선택적으로 수용하고 보게 하는 일종의 행위를 통제하는 기재
4. 마음의 지도그리기(mapping)
- 마음의 모델이 스키마에 의해 인지구조를 형성하는데 중요한 작용 중 하나는 '마음의 지도 그리기': 같은 사물을 보고도 개인마다 다르게 생각할 수 있다.
- 마음의 지도그리기는 사용자가 사물과 이미지에 대해서 '반응하고자 하는 것'과 '주어진 정보' 사이에 발생
- 좋은 인터페이스의 대화형 디자인은 사용자의 마음속에 그려진 지도에 자연스럽게 일치하는 사물과 이미지의 지각과정을 구축할 때 보장
5. 선호와 차이
- 일반적으로 사람들은 사물과 이미지에 대해서 상이한 대화능력을 가지고 있음
- 개개인의 선호, 경험, 감각등에서 기본적인 차이가 존재하기에, 디자인 인터페이스를 개발하고자 하는 디자이너는 종종 곤경에 빠지게 된다
- 이 세상에는 변함없이 즐거움을 주는 단독의 형태와 비례는 존재하지 않는다
6. 동기와 자기 정체성 (self-identity): 외적동기(신체적 등)/내적동기(자기 정체성을 표현, 성능 이상의 것을 향유하고픈 개인적인 마음)
- 일반적으로 동기는 행동의 원인 또는 이유
- 외적동기와 내적동기
> 외적동기란 사물의 용도적 목표를 향해 당장에 해결해야 할 문제 또는 최적화되어야 할 조건
> 내적동기란 사람들이 자기정체성을 정의하고 싶은 욕구를 가질때 종종 실질적 동기의 범주를 포기하는 경향이 있다.
7. 은유(metaphor)
- 많은 디자이너들은 자신들이 디자인상에서 의도했던 마음의 모델이 사용자가 갖고 있는 마음의 모델과 동일 할 것이라고 기대한다
- 디자이너와 사용자 사이에는 마음의 모델의 불일치에서 나타나는 '의미적간격'이 있다
- 은유는 이러한 '의미적간격'을 좁히기 위해서 고안된 일종의 상징적인 중개체
- 은유는 두가지 방식으로 디자인 인터페이스를 위해 쓰여질 수 있다
1> 복잡한 추상적 사고를 '알기쉽게'
2> '기억하기 쉽게' 하는 역할을 위해
============================================================ 1st rest ===
Website Check Points
========================
1. 사이트와 비지니스의 목표가 분명한가?
2. 유저의 니즈(needs)가 충족되어 있는가?
3. 컨텐츠의 호감도는 어떠한가? (양질에 컨텐츠가 있는가? 정보가 정확한가? 등등)
4. 정보 전달 방식의 효율성은? (Information)
5. 정보의 구조 설계에 대한 문제점은? (navigation systems) - 대카테고리와 서브 카테고리간의 부조화의 문제 등
6. 인터페이스에 대한 문제점은?: 정확한 정보를 제시하는가?
웹사이트 기획 및 설계
● 고객의 요구파악
1. 개발 사이트의 목적설정(비지니스의 목표)
2. 고객은 어떤 컨텐츠를 원하는가?
3. 경쟁사 및 우수사이트에 대한 벤치마킹
● 사이트의 목표설정
: 정확한 목표설정을 통해 웹사이트의 구조 및 네비게이션 스타일에 대한 것을 확립한다.
(이 사이트가 왜 필요한가? 무슨 용도로 사용되는가? 고객, 회사의 입장을 최대한 반영하도록..)
● 사용자 조사
1. 사용자가 누구인가? 무엇을 원하는가? - 사용자의 동기유발을 이끌어낸다면 굉장히 powerful 하게 된다.
2. 소구대상층의 일상적, 문화적 행위에 대한 선호도 조사
● 시장조사
: 경쟁 웹사이트들의 디자인과 기술분석 및 사이트 차별화에 대한 조사
● 전략수립
: 조사를 바탕으로 웹사이트의 접근 방향 및 제작 방향을 결정
> 차별화전략(identity), 가격전략, 미디어전략(동기유발), 커뮤니케이션 전략(사용자의 요구 반영에 따른 신뢰도 중가), 브랜드 전략(긍정적 입소문 등), 제작 가이드라인
● 브랜드 파워를 높이기 위한 전략구성
: 웹사이트의 품질을 능가하는 브랜드파워 만들기
"유저의 경험이 브랜드를 만드는 것을 잊지 말 것!"
● 프로젝트 제안서 - 기말고사 제출시 꼭 포함시켜라!
: 분명한 사이트의 목표/ 차별화전략에 따른 개발일정/ 탐구성, 예산안에 대한 세부사항
=======================================================
대학로
제로원 디자인 센터 303호(동숭아트센터 옆. 지하철 1번출구)
=======================================================
독창적인 PPT를 준비할 것.
무대 공연도 함께....ㅡoㅡ~
깨끗한 청소나라(www.cleannara.net)
아직도 이런 홈페이지가 존재한다는 점에서 놀라움을 금치못했던 사이트
내가 아무리 홈페이지를 못 만들어도, 개선을 해서 주고싶을 정도의 사이트...
보고서: 총 3장(표지 1장 제외)




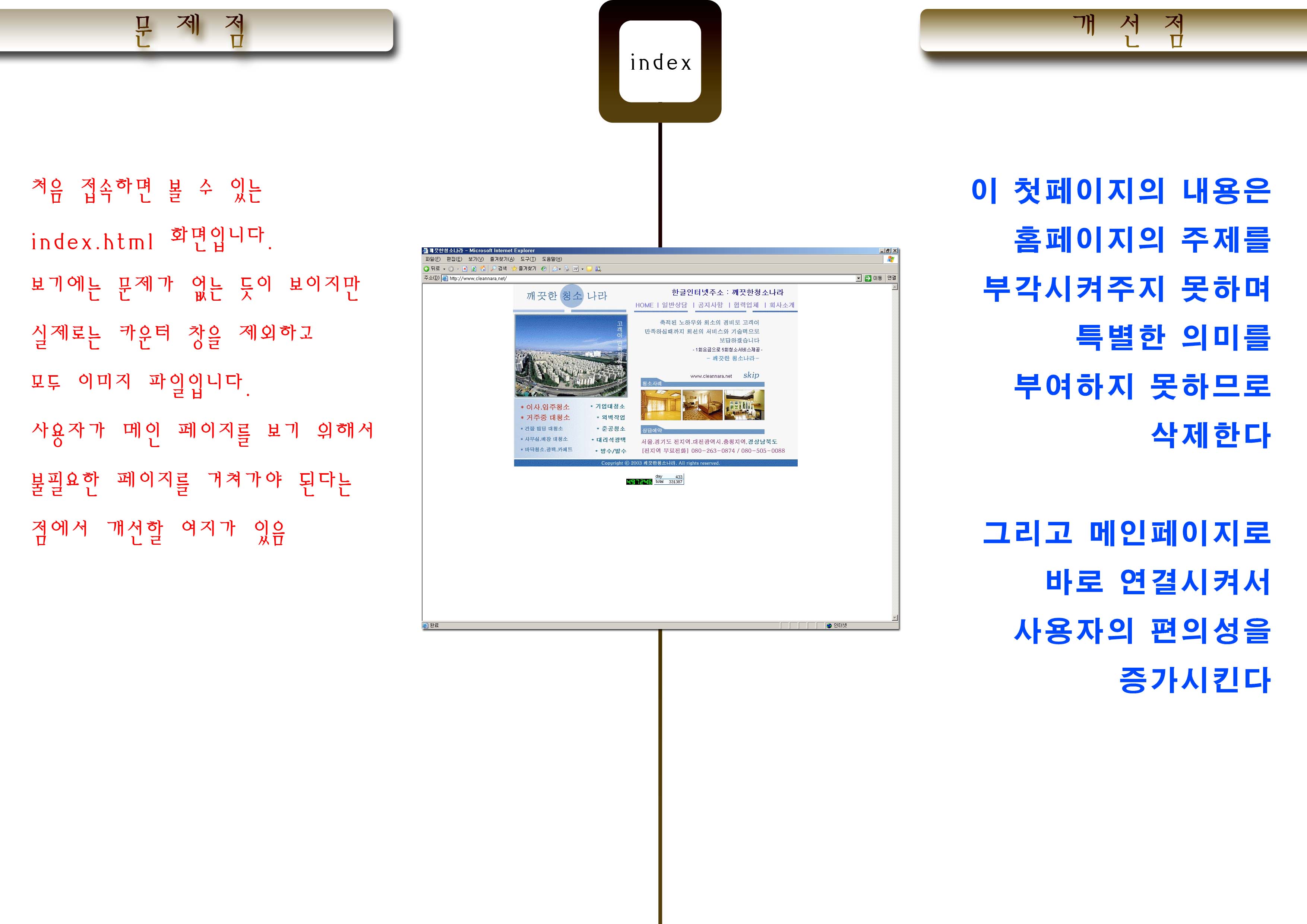
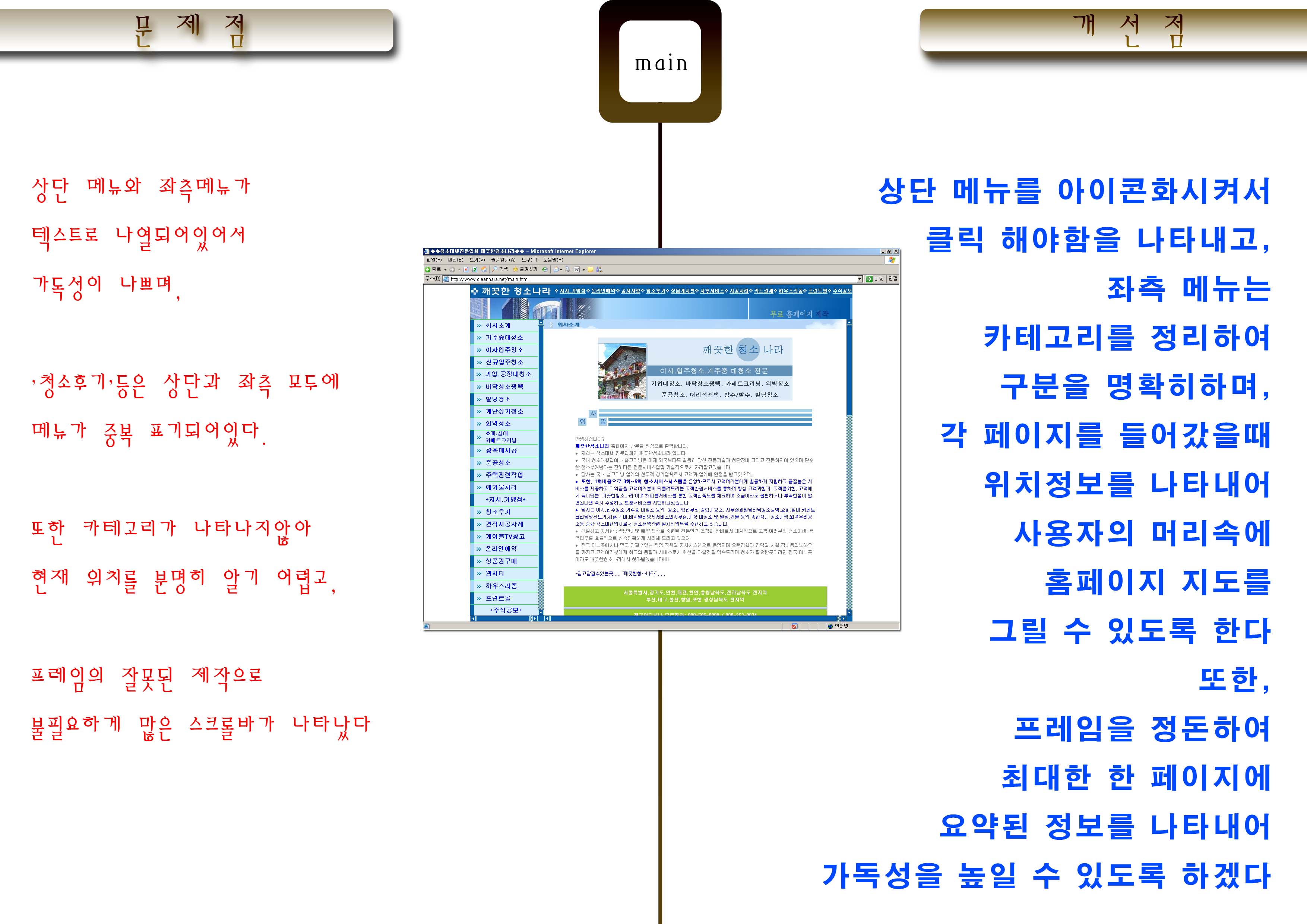
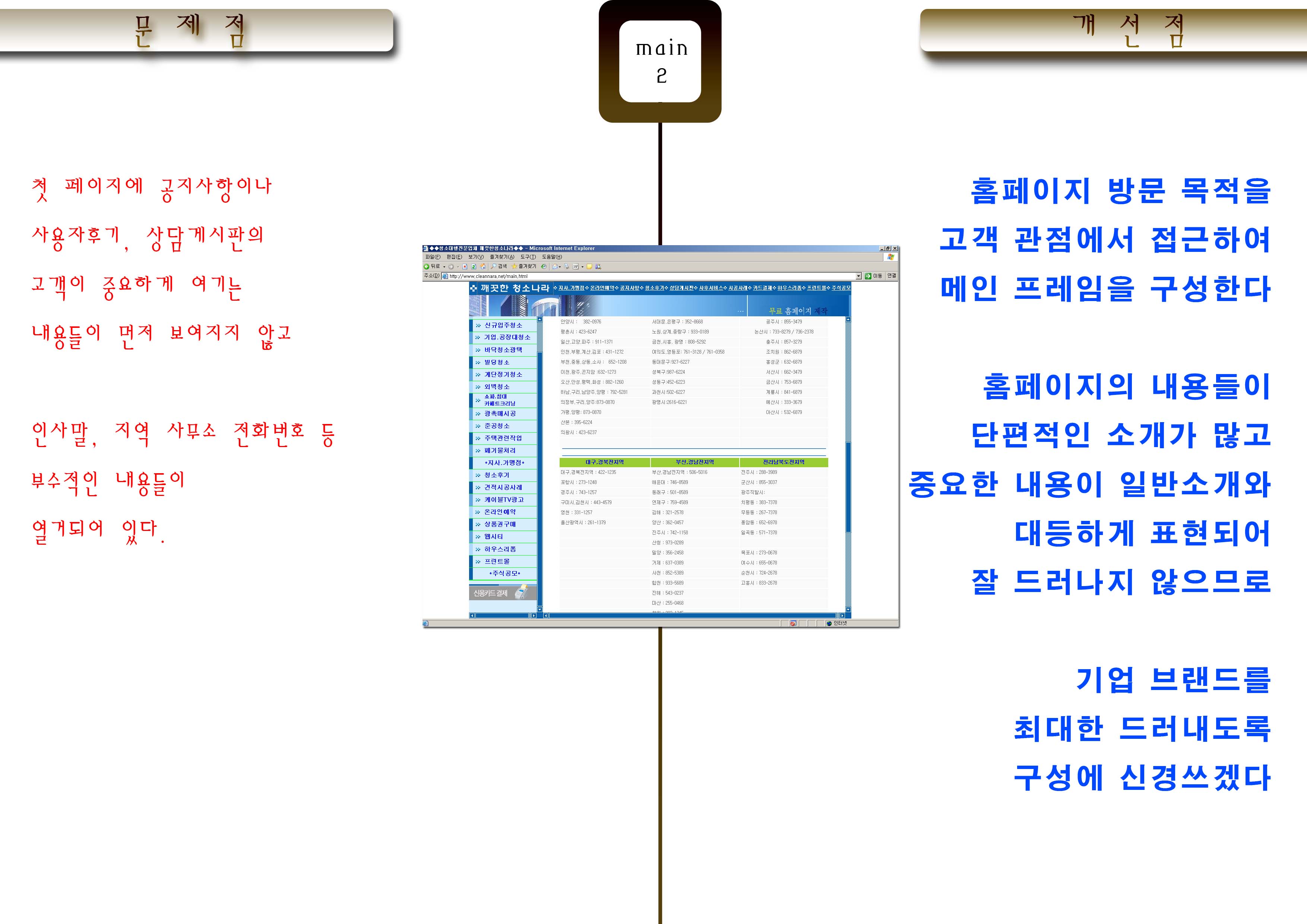
============== 중 간 고 사 ==============
웹사이트의 브랜드 파워를 높이기 위해
엉망인 사이트를 선정해서 문제점을 도출하라.
팀: 박성조, 최윤이나, 이승정
굿 디자인, 배드 디자인
: 제품의 본질을 좀 더 신경을 쓰고, 설득력을 높이기 위해 근거 제시를 강화해라.
웹사이트 운영 회사가 브랜드 파워가 딸려서 생기는 문제가 많은데,
브랜드 파워를 도출시킬 수 있는 방법과 그에 따른 웹사이트를 찾아봐라.
브랜드파워:
신제품의 브랜드파워를 만드는 방법을 잘 관찰하라.
새로운 브랜드에 대한 무지 -> 인지 -> 인정 ==> 선호
여러분이 선택한 웹사이트가 무지,인지,인정,선호의 단계 중 어느 단계에 놓여 있느지 파악하라.
선호 단계의 웹사이트는 피해라.(가치의 맞교환-선호를 더욱 강화시키려다 많은 걸 잃는 현상-이 일어날 수 있다)
가장 좋은 것은 인지단계, 무지는 좋으나 힘들고, 인정단계는 무난하다.
이런 단계들에서 선호단계를 만들도록 하자.
========================================
Design & Communication
인터페이스(Interface)
1. 탐색자의 의도에 상응하는 은유적인 제시를 해주는 것
=> 형태만으로도 제품이 무엇인지 충분히 이해할 수 있는 것.(물건)
=> 엄청나게 많은 정보를 정확하고 빠르고 편리하게 찾아낼 수 있는 방법들 (웹)
2. 복잡한 정보와 작동을 쉽게 설명해주는 장치
디자인 인터페이스(Design Interface)
1. 사물과 사람사이의 의미의 부적절성
1) 사용자가 형태를 식별하거나 구별할 수 없을 때 (ex.소금/후추통)
2) 형태가 사용자로 하여금 의도된 방식으로 조작할 수 없는 무능력을 초래할 때(디자이너의 자만/무지에 의해 생성) => 사용자의 맨탈모델(Mental Model: 마음에 그리는 모델)을 이해하면 나아질 수 있다. (ex. 소나타2 윈도우)
3) 사용자가 다른 부착적인 도움없이, 형태를 통해 사물과 이미지의 성격을 탐색할 수 없을 때
4) 형태가 조작 또는 행동해야 하는 상직적 환경에 부합하지 않을 때(문화적인 측면) - 자신의 정체성과 맞는 제품을 쓰게 된다.
2. 디자이너는..
1) 사물에 대한 정확한 단서(동일한 경험에서 오는 특정한 반응 연상)를 제공케하는 디자인
2) 사물의 형태가 스스로를 증명할 수 있도록 되어진 디자인
3) 사용자와 사물간의 '대화'를 유도할만한 참신한 형태를 개발(팬시한 디자인-너가 말하지 않아도 난 너를 살거야)
4) 사물의 사징적 맥락에 따르는 해석과 사용자의 라이프 스타일, 개인적 욕구, 미적가치와의 연계성을 고려한 디자인